TARGUS
Targus approached us with an interesting proposition. They needed someone to get under the hood of their brand, assess it, audit it, and start to craft some rules that would pull it all together in a cohesive way that made sense without disrupting everything that had been done to date. Through various channels and departments we uncovered areas that were fractured through multiple stakeholders and workers customizing templates and the like, for their own ends. By crafting rules that gave existing elements a raison d'etre and a position and logic in the heirarchy, refining where necessary, and crafting new rules where non existed, we were able to pull together a series of brand books, powerpoints, infographics, marketing tools, and digital tools that spoke with a common voice through a simple streamlining process. That process we have now named as BrandTuning™.
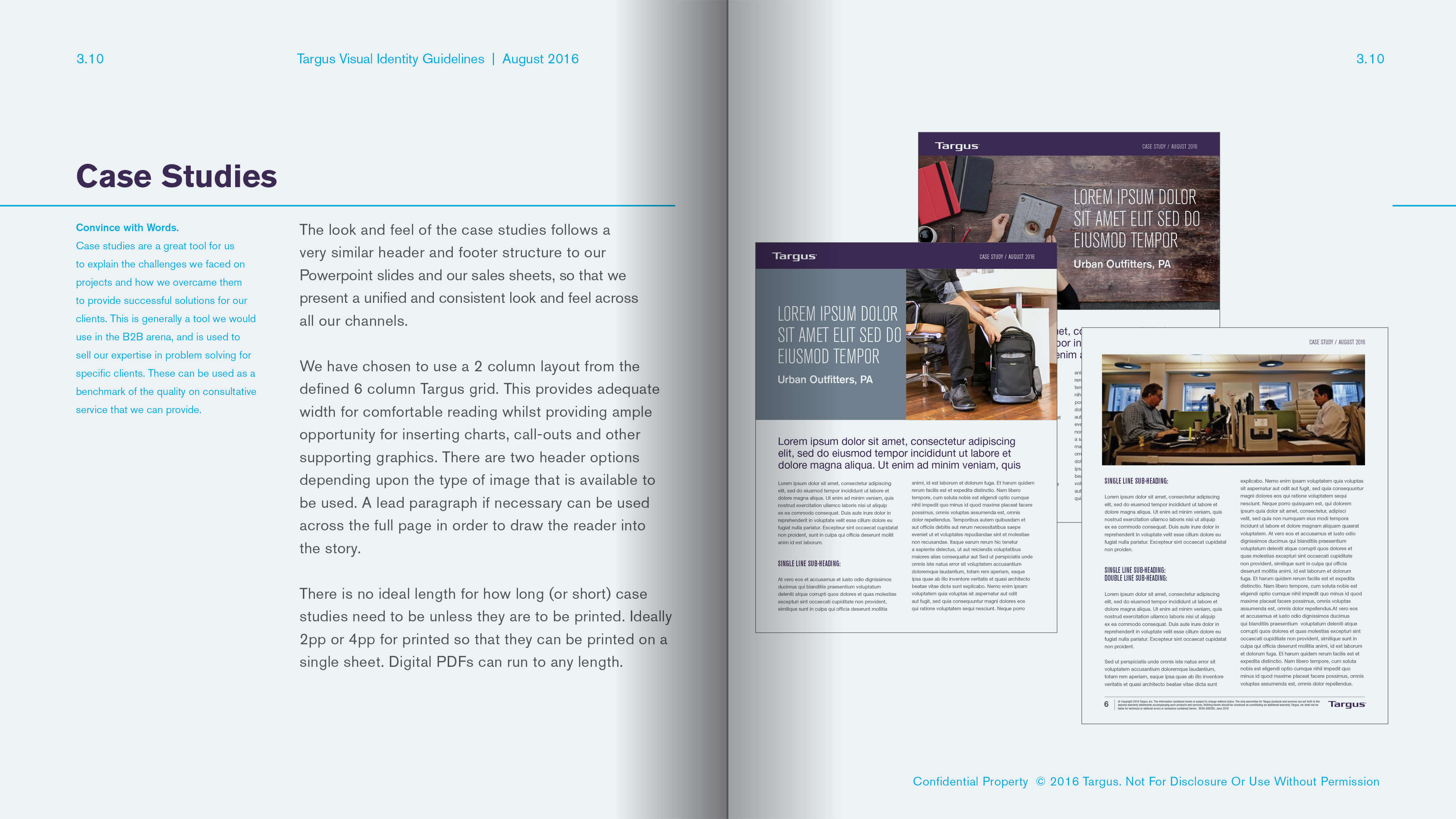
Work displayed with the permission of Targus.